Do you know your website design can affect your SEO greatly? In this post, we’ll learn exactly how web design affects SEO and how to rank higher.
It took me 7 long and hard days to build and design my entire website.
Yes. I did that myself (self-pat on the back)
“Why didn’t I hire a website designer?” you might ask…
Well, I wanted to understand exactly how web design affects SEO.
And of course, I did it under the guidance of trusted website designers.
So now that that’s done and dusted, I’ll:
- Explain how web design affects SEO
- Show you 6 ways to check if website is SEO friendly
- And introduce you to 2 trusted web designers
Table of Contents
What Is The Relationship Between Web Design and SEO?
Web design is the process of creating and planning the layout, structure, and visual elements of a website.
It involves various elements such as colour schemes, typography, graphics, and user interface design, etc.
A well-designed website is aesthetically pleasing, easy to navigate, and offers a positive user experience.
Due to this, users stay on the website longer and this makes Google think:
“Hm. People seem to love this website. I’ll give them more by ranking the website higher!”
In today’s digital age, businesses need to have a strong online presence.
That’s why it’s not optional to have a great web design that helps your rankings.
3 Ways Your Web Design Affects SEO
1. Site Structure and Navigation:
One of the most critical aspects of web design for SEO is site structure and navigation.
A well-organized site structure makes it easier for both users and search engines to find and navigate your content.
It helps visitors find the information they need quickly, reducing bounce rates and improving engagement.

Moreover, search engines use your site’s structure to crawl and index your pages.
A well-structured site with organized categories, headings, and subheadings makes it easier for search engines to understand the hierarchy of your content and index it accordingly.
I talk more about this in building an SEO-friendly website architecture.
2. Mobile-Friendly Design:
In recent years, mobile devices have surpassed desktop computers as the most popular way to access the internet.
And I’m almost 100% sure you’re reading this blog on your mobile phone.
So, a mobile-friendly design is crucial for SEO as search engines prioritize mobile-friendly websites in their search results.
A mobile-friendly website is designed to be responsive and adapt to different screen sizes and devices, ensuring that users have a positive browsing experience regardless of their device.
I always say that Google is more interested in their users experience than your business.
So the more you help users, the higher you rank.
Google has also introduced mobile-first indexing, meaning that it now indexes the mobile version of a website’s content first.
So, if your website isn’t mobile-friendly, it could negatively affect your search engine rankings.
3. Page Speed:
This is a significant ranking factor in Google’s search algorithm.
Slow-loading websites can frustrate users and negatively impact their browsing experience, leading to higher bounce rates and lower engagement.
There are lots of reasons your website could load slowly which we will cover in future blogs.
But for now, your web design should focus on optimizing page speed by reducing file sizes, compressing images, and minimizing HTTP requests.
How To Design SEO Friendly Website – 6 Ways
- Define Your Site Structure:
A clear and organized site structure makes navigating your website easier for users and search engines.
Plan out your site structure, including your main categories and subcategories, and ensure that each page has a clear and unique purpose.
For a more detailed step-by-step guide, see my blog on creating an SEO-friendly website architecture.
Or you can browse through AmandaTalksSEO for a practical example.
- Create a Responsive Design:
A responsive website design is crucial for mobile optimization, and Google considers it a ranking factor.
Responsive design ensures that your website is optimized for different devices, screen sizes, and orientations.
- Optimize Page Speed:
A slow-loading website can negatively impact user experience and search engine rankings.
Use tools like Google PageSpeed Insights or GTmetrix to optimize your website’s page speed.
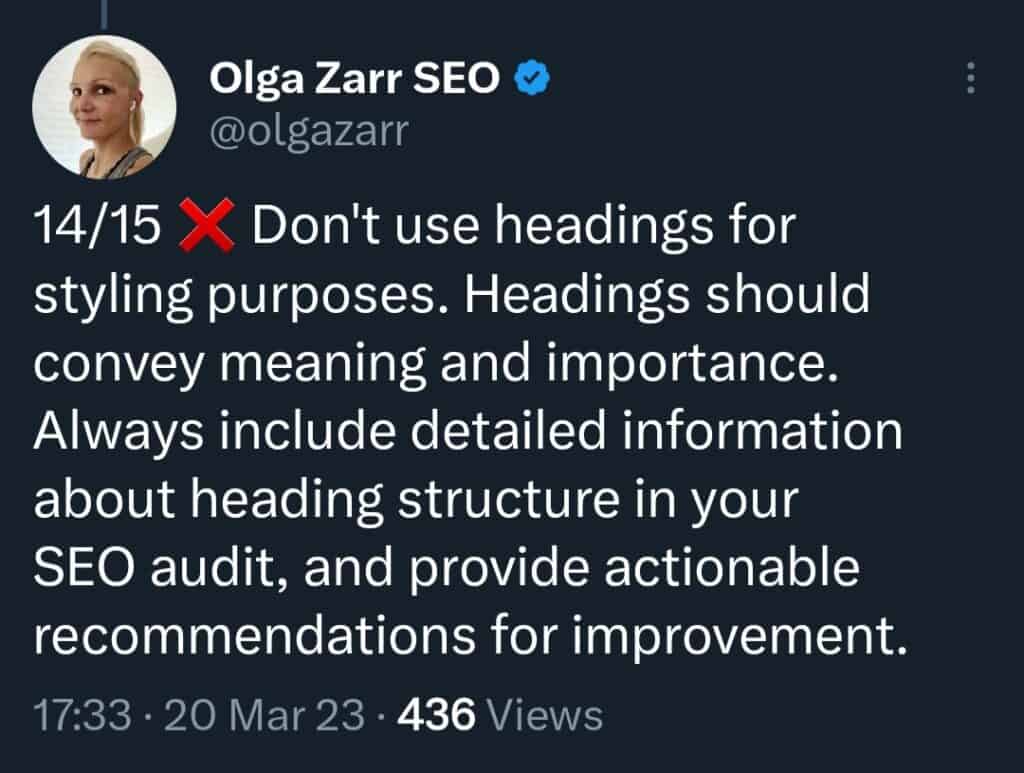
- Use Heading Tags Properly:
Proper use of heading tags (H1, H2, H3) helps search engines understand the structure of your content. Use H1 tags for page titles, and H2 or H3 tags for subheadings.
DO NOT USE HEADING TAGS FOR AESTHETICS.
Check out this tweet from SEO expert, Olga Zarr on heading tags:

- Optimize Images:
Use descriptive file names and alt tags for images to help search engines understand the image’s content.
Compress images to reduce their file size and improve site speed.
If you use WordPress, there are several plugins available for this.
I use ShortPixel and lots of SEO specialists do too!
- Use Internal Linking:
Make sure your internal linking doesn’t suck.
Internal linking helps search engines understand the relationship between different pages on your website.
Use internal links to guide users to related content on your website.
And you can see how I did that in this post.
I personally run an internal link check once a month to ensure everything is updated and old links are removed.
How to Check If Website is SEO Friendly
Here are some questions to ask yourself to determine if your website is SEO-friendly:
- Is my website mobile-friendly and responsive?
- Have I optimized my website’s page speed and used tools like Google PageSpeed Insights to identify and fix issues?
- Have I used heading tags (H1, H2, H3) to structure my content?
- Am I using my heading tags for aesthetics or SEO?
- Have I optimized my images by using descriptive file names, alt tags, and compressing their file size?
- Does my website have clear and easy-to-use navigation, including internal links?
- Do I regularly audit my website for possible errors that hurt my SEO?
By answering these questions, you can identify areas where your website may need improvement.
If you answered “no” to any of these questions, consider making the necessary changes to improve your website’s SEO-friendliness.
Trusted Website Designers
At the beginning of this post, I promised to introduce you to 2 trusted website designers so here they are:
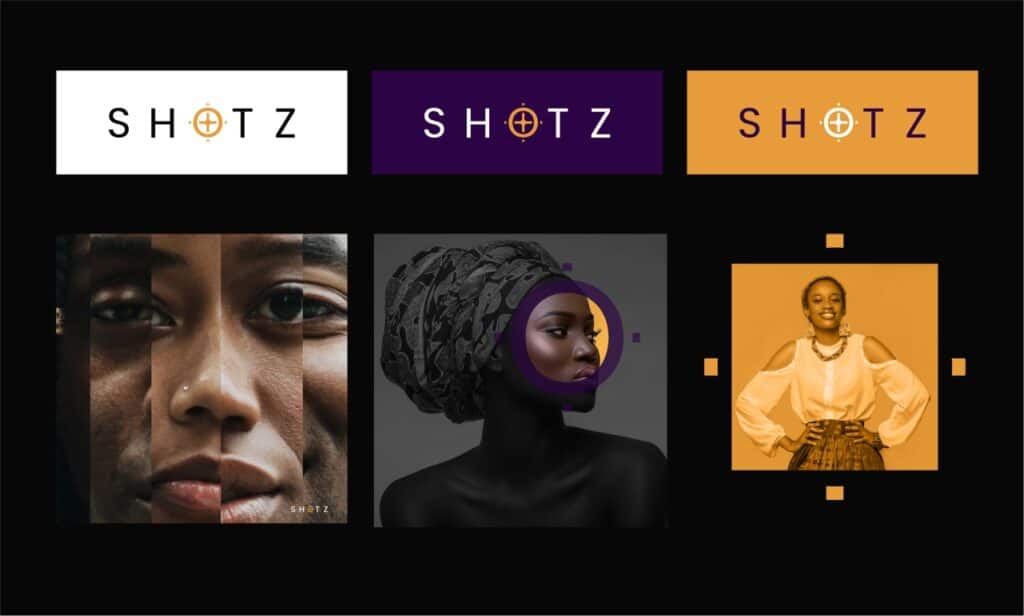
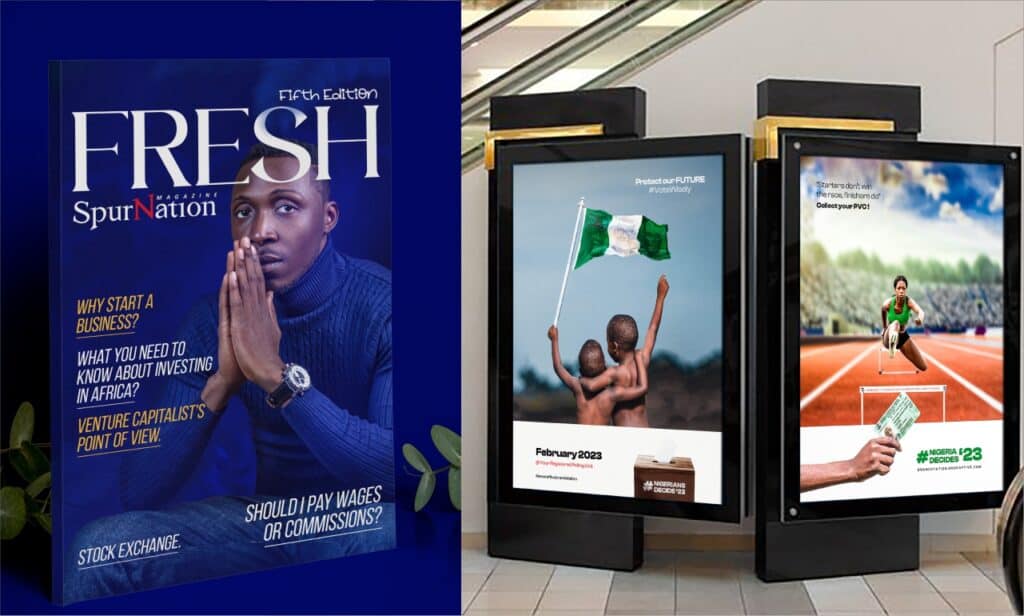
- Pelumi Ale
I’ve worked with Pelumi for about 3 years on different projects.
So I can vouch that he’s a talented graphic and web designer who will meet your expectations.
He sat with me on long work meetings making suggestions and comments while I built and designed my website.
Here are a few of his works but if you’re not satisfied, you can check out his portfolio.



2. Boluwatife Adewusi
If you’re looking for someone to guide you through choosing a hosting provider, checking your SSL certificate, and just ensuring your website is peak, Bolu is your guy.
He has participated in a number of projects including a library management system, an inventory management system and AiShoppy.
You should check out his LinkedIn profile.
These are the web designers who helped me birth AmandaTalksSEO.
Be sure to check them out!
And if you’re not sure how to check if your website is SEO-friendly, you can reach out to me. I’ll be happy to help.
I also post content to teach SEO newbies everything they need to know to become an expert!
So be sure to sign up for my newsletter!


